Musings From Mars
http://www.musingsfrommars.org
How're We Doing Now? An Update on DHTML/Ajax Browser Compatibility
by Leland Scott

Since my original report on the browser and platform compatibility of some 50 Ajax JavaScript libraries in March, the market has continued to produce new toolkits at a rapid pace. I recently finished grading all (but one) of the 8 libraries added since March, and I've revisited the scores of another 8. With that, the time seemed right for a report on how Ajax library developers are doing at achieving cross-browser, cross-platform compatibility in the tools they're giving us–tools which programmers around the world are using to hammer out their unique vision of Web 2.0.
I'm very pleased to report that the trend is moving strongly toward full compatibility. Of the eight new libraries, a full five of them achieve top grades of "A". That's a much higher percentage of the total than in March, and of the three non-A libraries, only one was a D (D+ actually). One was graded C+ and the other B. Of the revisited libraries, I was able to raise grades for three–Backbase, ICEfaces, and MochiKit. Only one library had a lower grade (Rico, down from A- to B), and the rest were unchanged.
Only two of the 8 new libraries have commercial licenses you'd have to pay for, and in one case you are really only paying for the IDE. Three of the new libraries require a java server architecture in order to be happy, one would prefer Cold Fusion, and the others are pure client libraries that are agnostic with respect to the application server. One library was added just a couple of days ago (Jitsu), and I haven't had time to review it yet–but you'll find it summarized here with the rest. Only one of these 16 libraries is DHTML with no Ajax controls–Uize. Even without Ajax, however, I think you'll find Uize to be one of the most interesting here–especially in terms of visual richness.
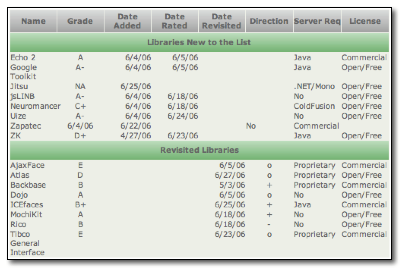
Here is a tabulation of the results for this group:

All of the notes about these libraries are now included as part of the original article, but I'm presenting the brief writeups about each one here as well, since some of these may be new to you. The libraries are presented in the same order as the preceding table–the new libraries first, and then the revisited libraries.
One other general observation I can make before getting into the details… It's clear that the Ajax application market is splitting into two camps, pretty much the same two that have dominated application development teams since the dawn of the client-server era:
- Those who like, need, or want a visual development tool and a minimal amount of actual coding (in Ajax, this also means preferably as little JavaScript coding) as possible,
- Those who prefer to code with a text editor or equivalent, with as much control over the actual code as possible.
In general, the commercial tools lean toward the former approach, while the open source libraries lean toward the latter. The commercial products also tend to favor proprietary server-side components, either in the form of an actual server or in the form of the data formats delivered by their own GUI IDE tool. It's probably as a result of their use of proprietary components that the scores for the commercial products are, by and large, much lower than the open source products in terms of platform and browser compatibility.
Finally, a quick note about the lengthy table on Microsoft Atlas: Atlas is the only one of the many libraries I've tested that doesn't seem to understand that if a control or link causes a page refresh, it isn't Ajax. In that case, it's just a synchronous server connection like we're all used to. One of the aspects of Ajax that makes it special is the ability to design a user interface that doesn't disappear on you just because you entered some data or made a selection in a form. Web users have become accustomed to the page refresh as normal behavior, since it's what all web applications do. Linking from one page to the next is just the web norm and has been since the web was born.
Don't misunderstand me to be saying that Ajax is meant to put an end to the page refresh. It's not, and I'm not. I'm merely saying that Ajax provides the technique to allow seamless contextual changes to a persistent user interface, where that's appropriate… As it's often described, Ajax lets you make web interfaces more like the interfaces of desktop software, which don't do page refreshes. What we now call Ajax is a new tool that user interface developers can work with in order to improve usability as they continue on their quest for that Holy Grail of usability: Providing a truly intuitive web interface. Eliminating the page refresh is one of Ajax's signature features, and the presence of a page refresh means it ain't Ajax.
Many of the Atlas controls require a page refresh to get the job done, and therefore I have counted them as "not working." Yes, some of them "work", but not as Ajax controls, and that's what Atlas is supposed to be providing. I have no idea what techniques Microsoft engineers are trying to use in Atlas, but I do know that by and large the controls Atlas provides are extremely pedestrian and have been available since DHTML was new. Why these simple DHTML behaviors would cause a page refresh in modern browsers like Firefox and Safari–and why they don't work at all in Opera–is a complete mystery to me. By all means, visit the Atlas site and judge for yourself.
Note that nowhere in late June could I find a statement that Atlas is a "preview" or "beta" product, which was the excuse many Atlas defenders used when I pointed out some compatibility issues back in April. In April, the reference to "preview" release was on a page linked to the Atlas home page, but if such a statement exists today I couldn't find it. My purpose here is not to "bash" Microsoft or any other developer, and if I seem to dwell on Microsoft's weaknesses here, it's only a reflection of the company's dominating position in computing. Every action Microsoft takes automatically receives a great deal of attention, and many people who look at Atlas may have no idea how weak it is compared with most of the competition. In this field, not only was Microsoft late to the game, but they are entering with very few chips. The chips may appear large and shiny, but if you look closely, you'll find they are quite thin–and actually hollow on the inside.
Once you try out the Atlas demos, be sure to also visit the many A-rated toolkits in this list, as well as in the full list from the April article. I think you'll find that the A-rated libraries not only provide superior compatibility across browsers and platforms, but also embody amazingly innovative thinking and offer some truly elegant, mind-opening approaches that will get your wrists itching to get typing. I've tried to point out each library's noteworthy features in the library summaries, but I'm sure I missed some. If you know of a particularly cool feature of your favorite library that's not mentioned here, by all means let me know!
Frankly, the hard part about settling on an Ajax library these days is getting over the yearning to try all the great ones out! I've personally been doing nearly all of my Ajax experimentation with Prototype and Script.aculo.us, but I really want to set them aside if time permits and try jQuery, Dojo, and MochiKit, all of which I find appealing for one reason or another. Did anyone say "kid in a candy shop?" That's truly what delving into these wonderful JavaScript libraries has been like for me.
Ajax/DHTML Libraries New to the List
Echo 2
Grade: A Server Required: Java License: Commercial
Echo2 is the next-generation of the Echo Web Framework, a platform for developing web-based applications that approach the capabilities of rich clients. Echo2 applications are developed using only server-side Java code. No JavaScript, HTML, or XML development is required.
Echo 2 uses a java-based server architecture, plugged into a servlet engine, to transform HTTP requests into client-side Javascript that run in the user's web browser. The FAQ's claim that you don't need to know JavaScript to build an Echo application, and if you use the company's Echo Studio, an Eclipse plugin, you probably don't as long as you don't want to do anything Echo Studio can't do. The library itself is free and open source, but the IDE is available as a 30-day trial. For the life of me, I couldn't find anywhere on the site any information on how much a full license for Echo Studio costs. The Echo 2 website has a large number of sample applications and includes an interactive tool for building Echo widgets that presumably is similar to the kind of work you would do in Echo 2. Also available is a tutorial and a full javadoc (in HTML) that fully documents the java API. Echo 2 has this statement about browser support: "Echo2 supports browsers that support the Level 2 DOM and CSS specifications and provide XMLHttpRequest support." They specifically mention Firefox/Mozilla, and also note that they support IE "because of its widespread use." I encountered no difficulties navigating the Echo 2 demos in Firefox 1.5, Opera 9, and Safari 2. Echo 2 has a complete set of DHTML and Ajax components that feel very robust and are thoughtfully designed, including an accordian widget, window widget, tabbed panes, and split panes. DHTML effects are limited to a few transition effects. I also downloaded the Echo Studio IDE, and it worked just fine in Eclipse on Mac OS X Tiger. If you're a Java developer who doesn't know (or want to know) JavaScript, HTML, CSS, and the rest, and who is used to working in a full-featured visual IDE, Echo 2 may be a good choice. Certainly, I saw no browser or platform-compatibility issues.
Google Web Toolkit
Grade: A- Server Required: Java License: Open Source/Free
Google Web Toolkit (GWT) is a Java software development framework that makes writing AJAX applications like Google Maps and Gmail easy for developers who don't speak browser quirks as a second language.
The GWT has attracted the kind of attention you would expect for an Ajax toolkit developed by the company that released what many consider the first major Ajax applications: Gmail and Google Maps. If you're a java developer, it's especially appealing since you don't have to know JavaScript or other server languages, just java. GWT comes with a command-line tool for compiling your files into a project, and that project can also be built to be Eclipse-aware. To avoid what Google refers to as "browser quirks", the GWT is extremely spartan in the DHTML department, having only the kind of widgets that have been stable for many years: DHTML menus, trees, buttons, and tabs. It steers clear of effects completely, and in general reflects the developers' disdain for JavaScript and the state of compatibility in today's web browsers. Here's Google's statement about browser compatibility with the GWT: "If you stick to built-in widgets and composites, your applications will work similarly on the most recent versions of Internet Explorer, Firefox, and Safari. (Opera, too, most of the time.) DHTML user interfaces are remarkably quirky, though, so make sure to test your applications thoroughly on every browser." Indeed, I found nothing that didn't work fine in my test browsers. Google Web Toolkit provides the fundamentals for Ajax application development, and if you favor the spartan appearance and functionality found in Google Calendar and Gmail, and if you are a java programmer who doesn't require anything more than Eclipse for development, GWT is certainly worth a try, and you can be certain you won't be building incompatible Ajax web apps. (Note: I've subtracted 1/2 point for GWT because it's so bare-bones in the DHTML department. One of the reasons it's able to be cross-browser compatible is that it eschews DHTML to a great extent.)
Jitsu
Grade: Not Yet Rated Server Required: .NET/Mono License: Open Source/Free
Jitsu contains an integrated set of tools to enable developers to build and deploy sophisticated user interfaces for web applications. These include an Xml markup language, page compiler, data binding engine, JavaScript runtime, control library, runtime inspector, animation engine, cross-platform library, Ajax, and back button support. Jitsu apps use DHTML and run in most modern web browsers.
Jitsu is an open-source Ajax toolkit and framework that's been in development for a couple of years. Unlike most, it uses XML as the presentation language, and I believe it's unique in providing a compiler for the XML. It works in all modern browsers and has the usual full range of user interface controls and widgets for web interfaces. The site has plenty of documentation, a free download (it's an .exe), and a slew of demos available. It uses Microsoft's .NET framework, so much run either on a .NET server or a Mono server (Unix port of .NET). The product has just entered public alpha stage, with production release planned for March 2007.
jsLINB
Grade: A- Server Required: None License: Open Source/Free
jsLINB (Lazy INternet and Browser) is designed to allow developers coding in a more targetable, clearly, and efficiently way. jsLINB is platform-independent and language-independent, which is C/S, B/S, RIA and Web2.0 compatible.
This toolkit appears to be the product of a Chinese developer, and the English documentation is shaky in spots. Oddly, the toolkit home page uses jQuery and moo.js rather than jsLINB itself for the DHTML bits. Like several other toolkits, the documentation itself is a demo of the JavaScript widgets and DHTML effects. The javascript navigation for the documentation loaded unreliably or not at all in Safari and Firefox. The developer states that the jsLINB library has been tested and certified in IE6/IE7, Netscape 8 Firefox 1.5, Opera9, and Safari 2.0 (limited). Indeed, I had no trouble running any of the widgets and demos except for the Windows widget, which didn't work in Safari (though this may have been a temporary glitch). The developer doesn't make the library available for anonymous download, but will provide the URL on request. Overall, my impression is that jsLINB is a work-in-progress by a single developer, who has developed some striking and unique approaches to JavaScript-enabled web interfaces using a rigorous object-oriented framework.
Neuromancer
Grade: C+ Server Required: ColdFusion License: Open Source/Free
Neuromancer is a set of javascript libraries that provide a common interface between browsers and allow for javascript remoting.
This is an open source library with nightly builds that was begun in 2004. The library provides APIs for Ajax functions as well as "eye candy"–in other words, DHTML effects. The site has very good documentation and a set of sample applications built with Neuromancer. Unfortunately, it provides no systematic demos of all the Ajax/DHTML functions, and the demo applications don't cover all of them. Further, the demo apps didn't work consistently, or at all, in some of the test browsers. For example, the OS emulator partially worked in Opera, but the window wasn't movable; the window wasn't resizable in any of the browsers, though it's not clear that it should have been. The first demo, the online presentation package, crashed Opera without trying too hard, and it was impossible to add text to the bullet lists in Safari and Firefox. The photo slideshow worked fine in Safari and Firefox, but failed to load images in Opera. My impression is that some of these applications may not be using the most recent version of Neurmancer, and that they are, in fact, old demos rather than ones prepared to show off Neuromancer. Therefore, it's hard to rate the library objectively. I did download the latest version and ran the test page, but the server-side installation requires Cold Fusion in order to test. In fact, it appears that Neuromancer has been used thus far primarily with Cold Fusion as the back end app server. All three browsers passed the tests that don't require a server, except Safari failed the cookie tests (even though I set its permissions to "accept all"). The rating given here reflects my inclination to give the Neuromancer developers the benefit of the doubt for functions I couldn't test.
Uize JavaScript API
Grade: A- Server Required: None License: Open Source/Free
The UIZE JavaScript API is a suite of code libraries to help you create more effective user interfaces in your Web content and Web-based applications and services. Many of the UI widgets have been designed using the GLUE (Glue Logic Upon Elements) paradigm. At its heart, GLUE aims to aid the Web interface design process by decoupling the interface skin development from the interface functionality development.
UIZE provides some of the most sophisticated DHTML effects available from any library in these lists. The developer has conceived some truly original and unique user interface enhancements, particularly in transition "wipe" effects, a unique slide show widget, a "marquee" image viewer, dynamically beveled images, and many others. As the author states, UIZE is a "work in progress" that began in April 2005. Like Dojo, it comes with a "scruncher" to pack the code as tightly as possible. At this time, UIZE contains no Ajax functions, but it does have a sophisticated event model and highly evolved widget system. There is no simple download offered, but all of the javascripts are available in "scrunched" form at http://tomkidding.com/uize/uize-js-api/js/.
The UIZE documentation says nothing about the library's browser support goals, but I'm happy to report that the vast majority of UIZE's widgets and effects work fine in all the modern browsers. I noted that generally performance was slower–in some instances, quite noticeably so–in Firefox, although Firefox was the only Mac OS X browser that correctly displayed every UIZE demo. There were 6 demos out of the 40 total that didn't work in Safari, and smaller subsets of those six demos affected Opera (5) and WebKit (Safari nightly build) (2) as well. Although some of the magic displayed here appears to be using Ajax, in fact the library doesn't make use of the XMLHttpRequest method at all.
Zapatec
Grade: A Server Required: None License: Commercial
Jump start your AJAX deployment by using the Zapatec suite which includes six widgets, three modules and a library. Don't be intimidated by the Suite's breadth, its components are built with ease of use in mind, and you can start with one or two and migrate to using the full suite as your needs and familiarity increase.
The Zapatec Suite is a commercial toolkit for building Ajax-enabled, rich-interface web applications. It has modules and libraries that provide a wide range of DHTML effects and widgets. The Zapatec website is rich with examples and demos, and an evaluation copy of the suite can be downloaded, along with documentation. Some of the widgets come with web-based "wizards" that allow you to develop JavaScript code without knowing JavaScript. A "lite" license is available for free, which requires the developer to link to Zapatec for each module used. The commercial licenses start at $399 for a single-server license.
This is one of the most impressive commercial Ajax/DHTML suites I've encountered since starting this list. I downloaded the "lite" Zapatec suite and went through all of the demos with Firefox, Opera, and Safari on Mac OS X. I'm pleased to report that everything worked, and in fact worked in almost exactly the same way in each browser. There were a few anomalies that I noted–for example, the custom visual effects are "flickery" in Firefox, and the background color for the modal windows appears opaque black in Safari and Opera rather than translucent grey. There were a few others, but frankly the suite is so strong that I started noting every tiny discrepancy simply because there was so little deviation in appearance and functionality.
Particularly impressive are Zapatec's powerful and flexible menu, calendar, tab, and table grid widgets, as well as the suite's visual effects. To date, I've found the Script.aculo.us effects to be about the best out there in terms of variety and flexibility. But Zapatec's go a step further. Like Script.aculo.us, Zapatec offers combo effects, but the effects are much smoother, and it's much easier to set up and modify them. The table grid widget is likewise the best I've encountered. Not only can you do the standard column sorting, you can also filter the HTML table on any of the various column fields it contains. You'll have to see this to believe me, but it's truly remarkable. One of the grid demos shows how Zapatec can even take Yahoo search results and set them up as a grid on the fly, allowing you to sort on modification date, URL, title, etc. Simply amazing.
All this power would be for naught if the company had built it on lousy, proprietary, and difficult to maintain JavaScript. But I'm also pleased to report that their DHTML implementations are pure DOM scripting–Unobtrusive JavaScript in the very best sense. Behind their menus, tabs, table grids, etc. are simply HTML constructs with DOM ID's–Unordered lists, HTML tables, and so on. All of the JavaScript is in the header, where it belongs. One additional advantage that helps in implementing the library quickly is that each set of functions is associated with a discrete combination of JavaScript files that have little if any overlap. Aside from a utility (util.js) file that's common to all, you add to your application only the needed components, and those are clearly documented.
Which brings me to the final strength of this package–Documentation. Whereas Dojo has some terrific widgets, and even some you won't find in Zapatec (yet… its scope is quickly being expanded), you also can't find documentation on the Dojo widgets. The Zapatec developers have meticulously documented each and every function, widget, and demo they've provided, and it's all presented in a clean, consistent manner with convenient print versions available as well. If you investigate, I do recommend downloading the full suite. In one case, I found a couple of drag-and-drop demos that aren't on the website or in the demo index file, but which filled in a functionality it seemed to lack: Namely, sortable, draggable lists. Those are there, hidden in the drag/drop demo folder.
Documentation (Sample for Effects)
ZK
Grade: D+ Server Required: Java License: Open/Free
ZK is an open-source Ajax Web framework that enables rich UI for Web applications with no JavaScript and little programming. With event-driven feature-rich components, developing becomes as simple as programming desktops. With a markup language, designing becomes as simple as authoring HTML.
ZK uses XUL and XHTML components, together with its own scripting language, XUML, to build rich interface Ajax applications. Your web pages are served up by any of a number of java servlet engines (including Tomcat and JBoss), and the XUML code is transformed into client-side javascript on the fly. The ZK website has a tree-based list showing all of its interface elements. When I first visited in April 2006, viewing this page generated an "unsupported browser" message in Safari 2.0.
Update 6/23/06: ZK's support for Safari 2.0 didn't improve over the last 2 months, but it does now support the WebKit nightly to a large extent. Although support for WebKit doesn't substitute for support for Safari 2.0 (the latest supported browser), I'm giving the kit a "+" for it. Unfortunately, ZK also fails completely in Opera 9, on both Windows and Mac OS X. (I've made a screenshot of the javascript error message in Opera for future reference.) On the Mac, Firefox was supported to about the same extent as WebKit: The sliders didn't work quite right (though better on Windows), and the right-click menus didn't work at all. Even in IE6 on Windows, this library had some quirks: The tab boxes drew themselves painfully slowly–the only browser that exhibited this behavior.
ZK does have a couple of unique and worthy features. The two I really liked were the dynamic table demo, where data is pulled from the server as you scroll down a long set of data (sort of like the Google Maps functionality). And also this is the first attempt I've seen to demo drag-and-drop for tables where the user can move entire rows of multi-column data. All of the other demos of this kind show only single-column data.
Unfortunately, ZK has not reached the maturity level needed for cross-browser, cross-platform functionality, primarily because of insufficient testing by the development team. Here is their statement on browser support: "Theoretically, any modern browser supporting DOM and JavaScript could be used. However, due to compatibility issue, we don't know whether a browser is supported, until we test and make some adjustments. Currently, ZK has been tested on Internet Explorer 6+ and Firefox 1+."
Ajax/DHTML Libraries Revisited Since March
AjaxFace
Grade: E Change from Previous Grade: No change Server Required: Proprietary License: Commercial
AjaxFace from VertexLogic is a framework for building rich WEB UI using client-side rendering architecture. The main component of the framework is a rendering-engine written in JavaScript. Developers use a high level API for constructing UI in JavaScript.
Evaluation copy available for download by registering. No documentation available on the website. Application scheduled for production in March 2006. Demos say they work only in IE 6.0 and that Firefox support is in development, "Please check back after 1/15/2006." However, when I turned on Safari's "spoof" mode to IE 6.0, the widgets loaded, though most were semi-broken. The data load function, in particular, did not work at all. (Note from 6/5/06: The individual component demos still have the same message originally reported in March–”Please check back after 1/15/2006″.) AjaxFace is a commercial product that uses a proprietary server component.
Atlas
Grade: D Change from Previous Grade: No change Server Required: Proprietary License: Commercial
ASP.NET "Atlas" makes it easy to build rich, interactive web-based applications for personalized web experiences. It allows you to create rich web applications that also harness the power of the server and browser. This brings a richer, user experience to web applications without the traditional need to post-back to the server.
Since my first in-depth review of Atlas in mid-April, Microsoft has had a couple of small upgrades, one of which claimed that Atlas now supports Safari. So on June 27, I returned to test Atlas again, and much to my surprise, Atlas was actually no better than when it was first released in April. Although Microsoft is claiming they now support Safari, that's not really true. Of 13 controls now available (up from 9 in April), only 4 work as they're supposed to in Safari. Whereas 3 controls worked in Opera in April, none work in Opera now. This is actually moving backwards from standards compliance, folks, not forward. With Firefox, the same control that didn't work in April still doesn't work. It also doesn't work in IE 6.0, as it turns out. Here are a few details of my latest test of Atlas.
Backbase
Grade: B Change from Previous Grade: Up Server Required: Proprietary License: Commercial
Our goal is to make development of rich AJAX applications fast and easy for you. We want to provide you with AJAX development software that is fully based on open Internet standards, doesn't require plug-ins and operates on all browsers, offers over 50 out-of-the-box AJAX widgets (including source code), and runs on any platform (e.g. J2EE, .NET, PHP, Coldfusion, or XML).
(Updated 5/3/06) Backbase has a lofty vision and promises to provide a comprehensive ajax/dhtml library with impressive gui controls, which will be free for noncommercial/noninstitutional use. Backbase eschews JavaScript on the client, instead introducing its own XML-based markup language, BXML. Backbase relies on an XML server to generate native JavaScript from the BXML/HTML pages it receives, tailored for each client. The Backbase server can be used with a variety of back-end server architectures, including J2EE, .NET, and LAMP. Although the Backbase home page still puts up a roadblock to Safari, Opera, and other DOM-compliant browsers that use neither an IE nor Gecko engine, Backbase this week released a public preview of its Backbase Explorer application for testing by Opera and Safari users. (Note! This pre-release of Backbase works only in the WebKit nightly build, not in the Safari that Apple includes with Mac OS X 10.4 (Tiger). References to Safari in this description are to the WebKit nightly.)
In my tests, I found the Explorer to be very slow, especially in Opera. (Backbase acknowledges slow JavaScript on Opera to be a known problem.) However, the vast majority of Backbase's rich GUI widgets worked in both Safari and Opera on my test G5 PowerMac. The experience wasn't 100%, however: With both Safari and Opera, Backbase's drag-and-drop Tree Widget failed to function as expected. In addition, the Backbase datagrid widget failed (rather horribly) in Opera. Nevertheless, this is a step in the right direction for Backbase. Although this version of Backbase is not officially released, and though it's still got some work to be fully functional in Safari and Opera, and though it still doesn't support Apple's official Tiger version of Safari, I'm upgrading Backbase's score to a B from a C. Now all they have to do is finish eliminating those caveats, and they'll be at an "A!"
Dojo
Grade: A Change from Previous Grade: Unchanged Server Required: None License: Open/Free
Dojo is the Open Source JavaScript toolkit that helps you build serious applications in less time. It fills in the gaps where JavaScript and browsers don't go quite far enough, and gives you powerful, portable, lightweight, and tested tools for constructing dynamic interfaces. Dojo lets you prototype interactive widgets quickly, animate transitions, and build Ajax requests with the most powerful and easiest to use abstractions available.
Dojo is one of the most mature and most popular DHTML/Ajax toolkits now available. It was initiated by and is still closely affiliated with Jot.com, which uses Dojo as the Ajax/DHTML engine of its powerful wiki system, Jotspot. (Updated 6/5/06) Dojo clearly states its broad browser support to include Safari 2.0+, Opera 8.5+, IE 5.5+, Firefox/Mozilla 1.0+, and Konqueror 3.5+. A new home page now provides a fully Dojo-powered, Ajax interface to all of Dojo's many widgets and to its Ajax and DHTML features. Dojo's documentation has also improved, as the company's new wiki provides a growing set of API documentation and tutorials.
ICEfaces
Grade: B+ Change from Previous Grade: Up Server Required: Java License: Commercial
ICEfaces is an Ajax application framework that enables J2EE application developers to easily create and deploy thin-client rich web applications in pure Java.
This is another impressive framework for building rich web 2.0 interfaces using client-side javascript and ajax technologies, but using a java server framework to manage the view. ICEfaces is available in a free "Community Edition" that has most of the product's full functionality, and a commercial "Enterprise Edition" that adds features of interest to large deployments. The ICEfaces website has a comprehensive demo of their user interface components, as well as three complete applications built with the product. Each of the demos is documented and provides a "peek" at the source code.
Update 6/25/06. ICEfaces was released as a production application in May 2006, so I decided to take a second look at the product. This time around, I tested all of the online demos in all of the modern browsers for Mac OS X, since previously the grade was based on IceSoft's statement that Opera was not supported, while Safari, Firefox, and IE were.
As it turns out, ICEfaces doesn't work 100% in any of the three browsers, though it supports all of them about equally. The failures are relatively minor and can generally be worked around by an end-user. Of the 22 interface demos, I noted 4 problems in Opera, 3 in Firefox, and 2 in Safari. (This document shows the specific problems I found.) In WebKit, the Safari nightly edition, ICEfaces worked perfectly. Given the relatively broad–but still incomplete–support for these browsers, I'm giving ICEfaces a "+" for effort. Clearly, they need to do a little more testing of ICEfaces on different platforms.
MochiKit
Grade: A Change from Previous Grade: Up Server Required: None License: Open/Free
MochiKit is a highly documented and well tested suite of JavaScript libraries that will help you get things done, fast. MochiKit makes JavaScript suck less.
Updated 6/18/06. When reviewing Mochikit 3 months ago, the DHTML functionality provided was pretty weak, which is fine for some kinds of apps. The MochiKit team also had a relatively few number of demos available online. What a difference 3 months makes in AjaxLand, eh? Now, MochiKit has incorporated the Script.aculo.us effects library, has a full drag-and-drop suite, and has added a number of innovative demos to their site. Everything I tried passed with flying colors, and I noted that the team has this statement on browser compatibility: "Our current test platforms include all of the modern and popular browsers: Safari 2.0.2, Firefox 1.0.7, Firefox 1.5b2, Internet Explorer 6, and Opera 8.5. Other JavaScript platforms should work if they're standards compliant."
On top of its powerful Ajax and DHTML libraries, MochiKit provides some unique and extremely useful tools for developers–an interactive JavaScript interpreter, a logging pane (either floating or embedded) for displaying errors and debugging, a terrific code-display module that includes syntax highlighting (!), and "hundreds" of tests for–among other things–reporting errors in MochiKit back to the development team, led by Bob Ippolito. As Dan Webb noted in a recent article in SitePoint, MochiKit appears to be an extremely well designed JavaScript library that draws from both Objective C and Python for its inspiration, syntax, and structure. And if you're looking for top-notch documentation, MochiKit will not disappoint. It's very detailed and well organized. I noticed also that the TurboGears Ajax application development framework is built with MochiKit as the JavaScript backbone, and TurboGears itself looks very inviting, especially if you are a Python programmer.
Rico
Grade: B Change from Previous Grade: Down Server Required: None License: Open/Free
An open-source JavaScript library for creating rich internet applications. Rico provides full Ajax support, drag and drop management and a cinematic effects library.
Rico is another DHTML/Ajax toolkit based on Prototype. It focuses on an accordian widget, a data grid widget, some effects, and an Ajax engine. It was originally financed by Sabre Airlines, which retains rights to widgets developed by Rico. All demos but those that use drag/drop work in Safari.
Updated 6/18/06. The original grade of A- was giving the Rico team the benefit of the doubt on their support for Safari. However, after 3 months, two of the drag and drop demos still do not work in Safari, and in general progress on this toolkit has been agonizingly slow. Rico's best feature is the accordian widget, but if that's your main interest, you can use Moo.fx for a lot less disk space. In addition to weakness in Safari support, Rico also has a couple of bugs in Opera 9. The first is a simple display anomaly in the first motion effects demo, but more seriously, the Ajax Weather widget demo fails in Opera. Also odd in Opera is Rico's DataGrid demo, which shows the scrollbar below the table rather than within it (as usual).
A sneak preview of Rico build 31 is available for download, though it represents only a small part of Rico–namely, it serves to show some new "skins" for the accordian widget and presents four demos of the widget.
Tibco General Interface
Grade: E Change from Previous Grade: Unchanged Server Required: Proprietary License: Commercial
TIBCO General Interface is a framework that enables you to quickly and easily develop and deploy rich Internet applications (RIAs) using AJAX—the asynchronous JavaScript and XML capabilities already in Web browsers.
From original March 2006 review: Tibco requires developers to register, but then use of the client-side toolkit is free (as stipulated). However, Tibco's download is a Windows .exe file, and the company's browser compatibility statement still claims that IE is on 97% of corporate and end-user desktops. Support for Firefox is "forthcoming," and support for Safari is not mentioned.
Update 6/23/06: About a month ago (mid-May), Tibco announced plans to integrate their toolkit with Dojo and Yahoo! User Interface, saying "With our open architecture, we're addressing the needs of developers who want to include open source and commercial AJAX components in their applications." So I added a re-review of Tibco to the punchlist, hoping to get some better news this time around and raise their grade. Unfortunately, it turns out that Tibco's marketing language is highly exaggerated. To say that Tibco has an "open architecture" is misleading in a style worthy of "Microsoft's greatest hits" when you consider that this is one of the very few Ajax libraries that can only be used on a Windows platform.
Anyone who has worked with JavaScript and modern browsers know that you have to tie yourself pretty tightly to Microsoft's Internet Explorer platform to have a hard time making your scripts work with Firefox, Opera, and Safari. And I don't think basing your code on IE's proprietary extensions can be called "open." The best Tibco has been able to say to date is that partial Firefox support will be coming in "late Summer." This means it's taken them 3 months simply to get to the point of providing a timetable, and it's going to be another 2-3 months before they're ready to let developers try the code–and then, only Windows developers.
Tibco makes a point of saying that their applications require no special server or client components. But if you read the installation instructions, it's clear that you can't build or deploy a Tibco application without using their GUI Tibco General Interface software, which is a visual builder tool like Microsoft's Visual Studio. It writes out proprietary format files that contain the XML, XSL, and JavaScript that will be transformed into your Ajax application when served through HTTP.
It's clear from reading their developer forum topic on this subject that they have no intention of widening support beyond Firefox, which simply isn't adequate unless you're interested only in covering Windows users. To show their progress toward Firefox, they've posted a video of Tibco working in that browser, but unfortunately–like everything else they make available–it's in a video format that's very difficult to view on a Macintosh. With all the other truly excellent JavaScript libraries available today for DOM scripting and Ajax, I can't imagine why anyone would even give a second look to Tibco's tool if they care about providing truly open, standards-based Web 2.0 applications. Perhaps if a company is firmly committed to Windows and has no non-Windows desktops, Tibco might be appropriate for building Intranet applications. I'll keep an eye on Tibco, only because they do so much advertising it's hard not to. I hope things improve, and I'll certainly document that here if they do.

